
火狐FireBug插件V3.3.5
火狐FireBug插件V3.3.5简介
火狐FireBug插件是一款包含HTML查看和编辑、Javascript控制台、网络状况监视于一体的能够调试所有网站语言为网页开发者带来很大便利的一款浏览器插件,有需要的用户快来获取吧。

火狐FireBug插件使用教程
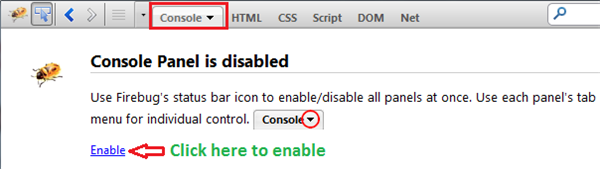
1、控制台(Console)功能:控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。

2、HTML功能:此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,实时显示,从而实现页面上佳效果。

3、CSS功能:点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果。

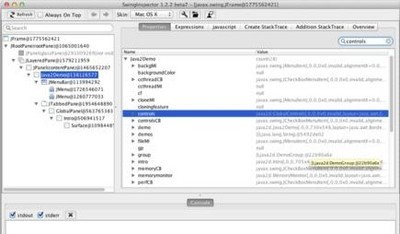
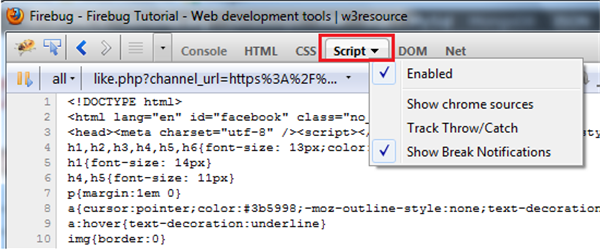
4、脚本(Javascript)功能:脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。

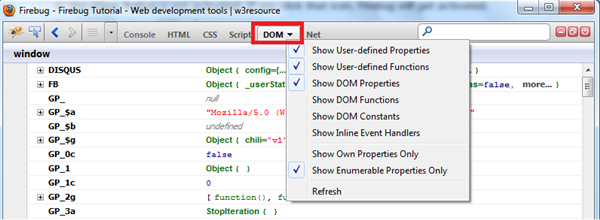
5、DOM功能:该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。

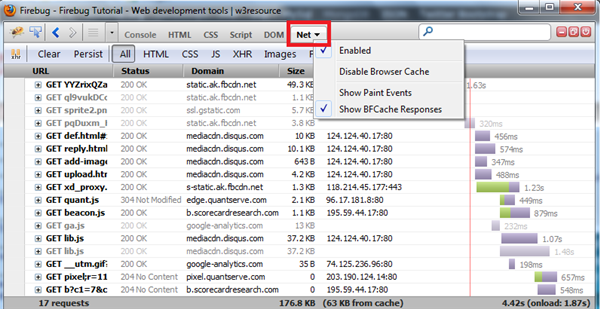
6、网络(Net)功能:该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。

火狐FireBug插件特色
【过虑日志信息】
Firebug提供了二种方式 来过虑日志信息,根据选择项莱单和菜单栏中的过滤装置按键。微信开发工具控制台根据其菜单栏内的过滤装置按键提供相近的作用-集中化在一个地区。
【命令行API】
Firebug中的命令行API提供了一些独特作用,以便捷您应用。开发环境命令行有一些一同的作用,但也是有一些别的的作用,错过他人。
【控制台API】
从网页页面内将物品纪录到控制台Firebug在网页页面中提供了一个控制台API。微信开发工具共享同样的API,因此你的console.*句子将再次工作中。
【坚持不懈日志】
在Firebug中,您能够点击菜单栏中的Persist按键以保存导航菜单和重新加载中间纪录的信息。在DevTools中,这一选择项被称作开启日志,而且在“辅助工具选择项”控制面板中能用。
【网络服务器日志】
像FirePHP那样的Firebug拓展容许将服务端信息纪录到Firebug控制台。该作用早已应用ChromeLogger协议书集成化到DevTools中,不用安裝一切拓展。
【指令历史时间】
该指令历史数据可根据在Firebug的命令行按键,能够按↑/↓在DevTools命令行中。
【激话】
Firebug的激话是根据URL的,遵循同样的来源于对策。这代表着,当您在不一样的菜单栏上打开同一个来源于的网页页面时,Firebug会全自动打开。当您在同一菜单栏中打开不一样来源于的网页页面时,它会全自动关掉。另一方面DevTools的激话是根据标识的。这代表着,当您在菜单栏中打开DevTools时,即便您在不一样网址中间转换,他们也会维持打开情况。如果你转换到另一个标识,可是,她们被关掉。
【打开专用工具】
按F12可打开Firebug。要打开它来查验原素,能够按Ctrl+Shift+C/Cmd+Opt+C。DevTools共享同样的键盘快捷键,但也提供了不一样控制面板的键盘快捷键。比如,网络监视器能够根据Ctrl+Shift+Q/Cmd+Opt+打开Q,Web控制台根据Ctrl+Shift+K/Cmd+Opt+K打开,程序调试根据Ctrl+Shift+S/Cmd+Opt+打开S。
该Web控制台是Firebug的等同于控制台控制面板。它表明与网页页面有关的日志信息内容,并容许您根据命令行实行JavaScript关系式。彼此之间的表明各有不同。这很有可能会更改不正确1269730。











